Tech Stack Collection Share Vol.4
10 Free Gradient Background Generator
In this issue, we will present some color tools for generating a beautiful gradient background using CSS、SVG
you can use them on production code applications and creative design projects.
Need inspiration? Check out this collection👇
1、Color Morph[1]
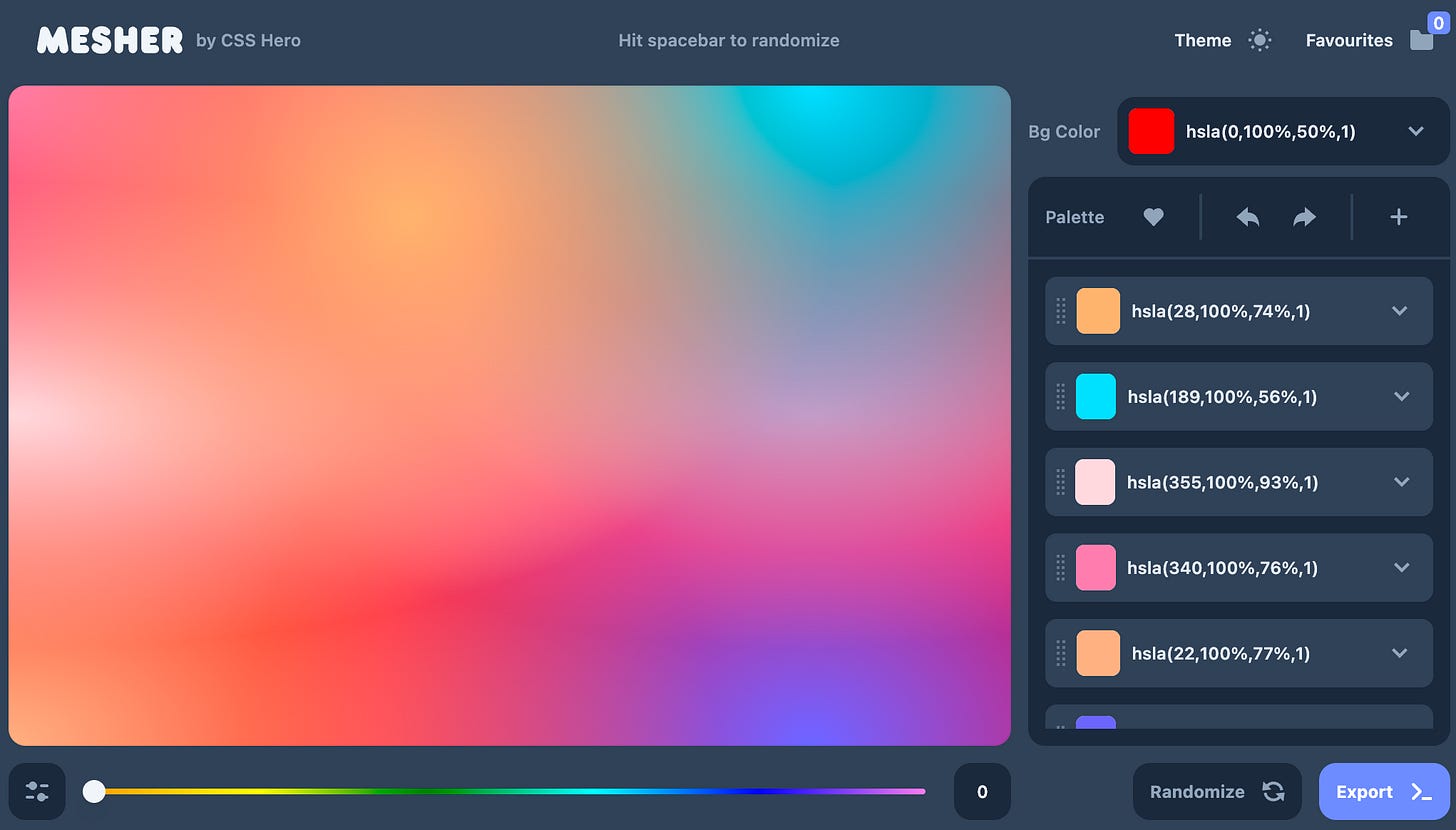
2、CSSHero Mesher[2]
3、svggradients[3]
4、WebGradients[4]
5、MESH Y[5]
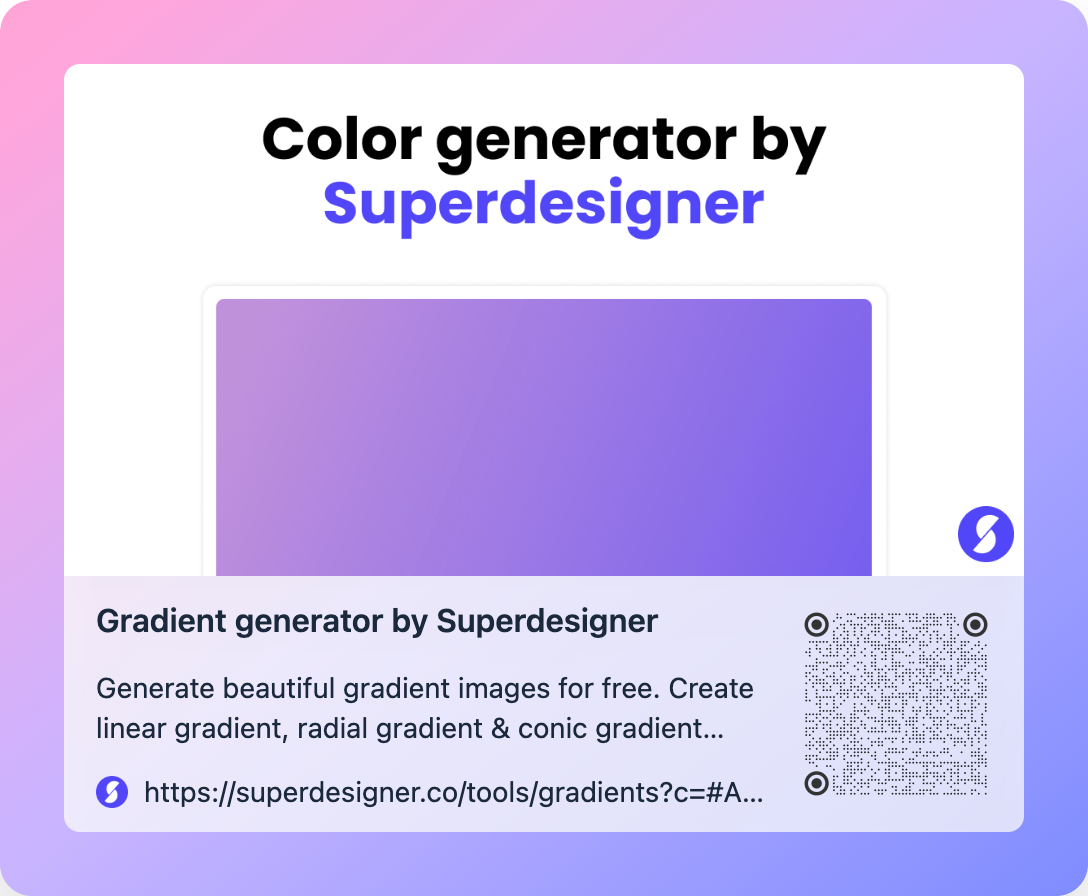
6、Gradient Generator by superdesigner[6]
7、CSS Gradient[7]
8、Gradients Generated by AI[8]
9、CSS Linear Gradients By MagicPattern[9]
10、Gradients for Tailwind CSS[10]
References
[1] Color Morph: https://www.color-morph.com/
[2] CSSHero Mesher: https://csshero.org/mesher/
[3] svggradients: https://svggradients.com/
[4] WebGradients: https://webgradients.com/
[5] MESH Y: https://meshgradient.in/
[6] Gradient Generator by superdesigner: https://superdesigner.co/tools/gradients
[7] CSS Gradient: https://cssgradient.io/
[8] Gradients Generated by AI: https://gradients.ray.st/
[9] CSS Linear Gradients By MagicPattern: https://www.magicpattern.design/gradients/linear
[10] Gradients for Tailwind CSS: https://hypercolor.dev/
[11] tech-stack.tools: https://tech-stack.tools/
- END -